CRM Howest International Students Project
The Vision and Inception
The idea for the CRM Howest International Students project was born out of a need to streamline and unify the management of international student data at Howest University. Previously, information about international students was fragmented across two different platforms: Mobility Online and Dream Apply. This fragmentation led to inefficiencies and difficulties in obtaining a comprehensive overview of the student body. The goal was clear: develop a single, integrated system to manage all international student data efficiently.
Development Journey
The development of this CRM system was a collaborative effort, involving stakeholders from various departments at Howest. The project began with thorough research and requirement gathering, ensuring that the solution would meet the needs of all users. After several brainstorming sessions and feedback loops, we crafted a detailed project plan that included the following key steps:
- Requirement Analysis: Understanding the existing systems (Mobility Online and Dream Apply) and identifying the essential features needed in the new CRM.
- Design and Prototyping: Creating wireframes and prototypes to visualize the user interface and user experience.
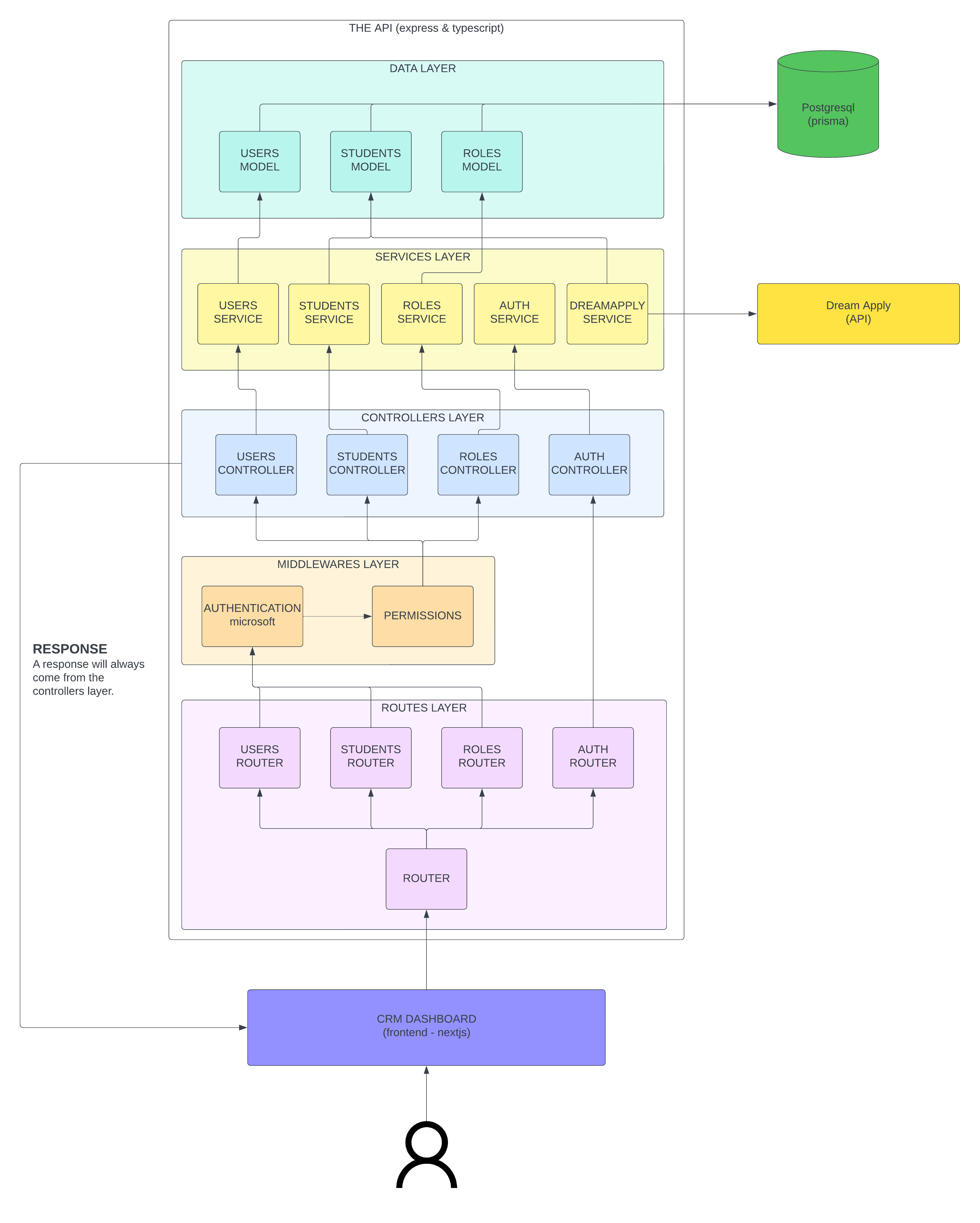
- Technology Selection: Choosing the appropriate technologies to build a scalable, maintainable, and efficient system.
Technology Stack
The choice of technologies was crucial to the success of the project. We aimed for a modern, scalable stack that would ensure both performance and maintainability.
Fronted
We chose Next.js for its excellent support for server-side rendering and its seamless integration with React. This choice allowed us to create a fast, SEO-friendly, and highly interactive user interface.
- shadcn/ui: This library provided us with a robust set of UI components, ensuring a consistent look and feel across the application.
- Tailwind CSS: Tailwind's utility-first approach to CSS allowed us to rapidly prototype and style the application without compromising on design quality.
Backend
For the backend, we selected Express.js, a minimal and flexible Node.js web application framework that provided a robust foundation for our API.
- TypeScript: Type safety was a priority, so we used TypeScript to catch errors early in the development process and improve code quality.
- Prisma: This ORM facilitated seamless interactions with our PostgreSQL database, simplifying data management and migrations.
Development Process
The development process was iterative, following Agile methodologies to ensure continuous improvement and adaptability. Each sprint focused on delivering a set of features and improvements based on user feedback.
Initial Focus Areas
- User Authentication and Role Management: Implementing secure login and role-based access control to ensure data security and proper authorization.
- Student Data Integration: Creating a unified database schema to consolidate data from Mobility Online and Dream Apply.
- Dynamic and Interactive UI: Building a responsive and user-friendly interface that allows administrators to easily filter, sort, and manage student data.
Key Features Developed
- Login and Role Management: Secure Microsoft login with role assignment capabilities.
- Student List and Filtering: A dynamic table displaying student data with advanced filtering and sorting options.
- Detailed Student Pages: Comprehensive individual student pages for detailed information management.
- Settings and Archive Management: Administrative pages for managing users, roles, and archived data efficiently.
Challenges and Solutions
Developing the CRM Howest International Students project was not without its challenges. Integrating data from two disparate systems required meticulous planning and execution. Ensuring data consistency and accuracy was paramount. We tackled these challenges by:
- Data Mapping and Migration: Creating detailed data maps and using Prisma's robust migration tools to ensure seamless data integration.
- User Feedback and Iteration: Regularly gathering feedback from administrative staff and iterating on the design and features to meet their needs effectively.
- Performance Optimization: Utilizing Next.js's server-side rendering capabilities and Tailwind CSS's efficient styling approach to build a fast and responsive application.
Conclusion
The CRM Howest International Students project represents a significant leap forward in how Howest University manages its international student data. By consolidating information from multiple platforms into a single, user-friendly system, we've empowered administrators with the tools they need to efficiently manage and analyze student data. This project not only enhances operational efficiency but also sets a strong foundation for future improvements and scalability.
The journey from concept to completion has been rewarding, marked by collaboration, innovation, and a commitment to excellence. This CRM system stands as a testament to what can be achieved when technology and vision come together to solve real-world problems.