International Project Week at Eindhoven Blog
Overview
During my International Project Week at Eindhoven, I developed a simple yet effective blog to document my experiences and share insights from the event. The goal was to create an accessible platform where readers could follow my journey, learn about the projects I worked on, and gain a deeper understanding of the activities and workshops I participated in.
Project Details
Technologies Used
- Next.js: Chosen for its ability to create fast, server-rendered React applications with ease. This framework provided the foundation for a responsive and high-performance blog.
- Payload CMS: Integrated to enable easy content management. Payload CMS is a headless CMS that allows for straightforward content creation and updates without needing to dive into the codebase.
Development Process
Concept and Design
The blog's concept was to keep it simple and user-friendly, focusing on clean design and ease of navigation. I started by sketching out the layout, ensuring that the main content areas would be prominent and easy to read.
Implementation
- Setting Up Next.js: I began by setting up a new Next.js project, configuring the necessary dependencies and project structure.
- Integrating Payload CMS: I chose Payload CMS for its robust features and ease of use. The CMS was set up to manage blog posts, images, and other content dynamically.
- Creating the Blog Structure: The blog features a home page displaying recent posts, individual post pages for detailed content, and an admin panel for managing posts.
- Styling: Tailwind CSS was used to style the blog, ensuring a responsive and visually appealing design.
Key Features
- Dynamic Content Management: With Payload CMS, adding new blog posts and updating content is seamless and efficient.
- Responsive Design: The blog is fully responsive, ensuring a smooth reading experience on both desktop and mobile devices.
- User-Friendly Interface: Clean layout and intuitive navigation make it easy for readers to explore the blog.
Challenges and Solutions
One of the main challenges was ensuring the CMS integration was smooth and that the content updates reflected immediately on the blog. This was addressed by thoroughly testing the CMS integration and optimizing the API calls for efficient data fetching.
Conclusion
The blog created for my International Project Week at Eindhoven serves as a testament to the skills and technologies I’ve mastered. It not only documents my experiences but also showcases my ability to develop user-friendly, dynamic web applications. This project highlights the effective use of Next.js for fast and responsive sites and Payload CMS for easy content management.
Gallery
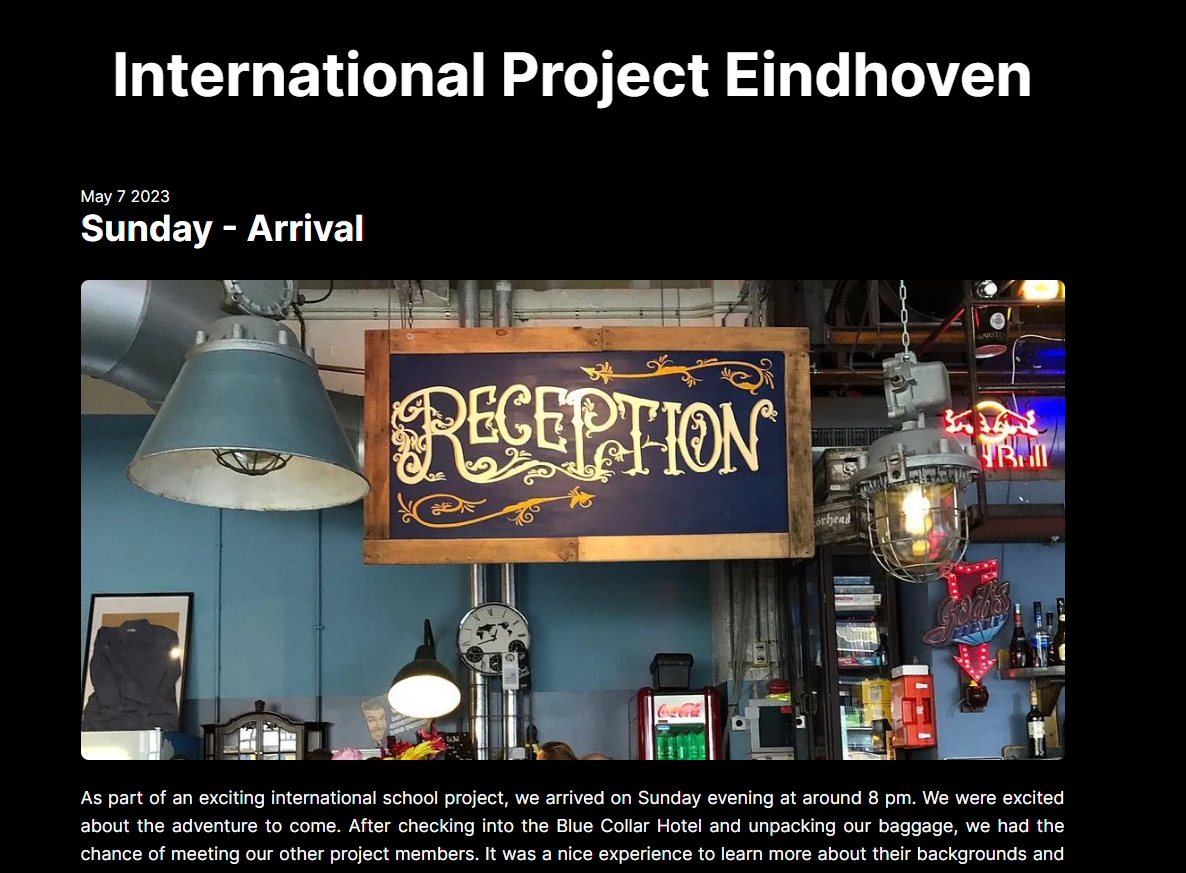
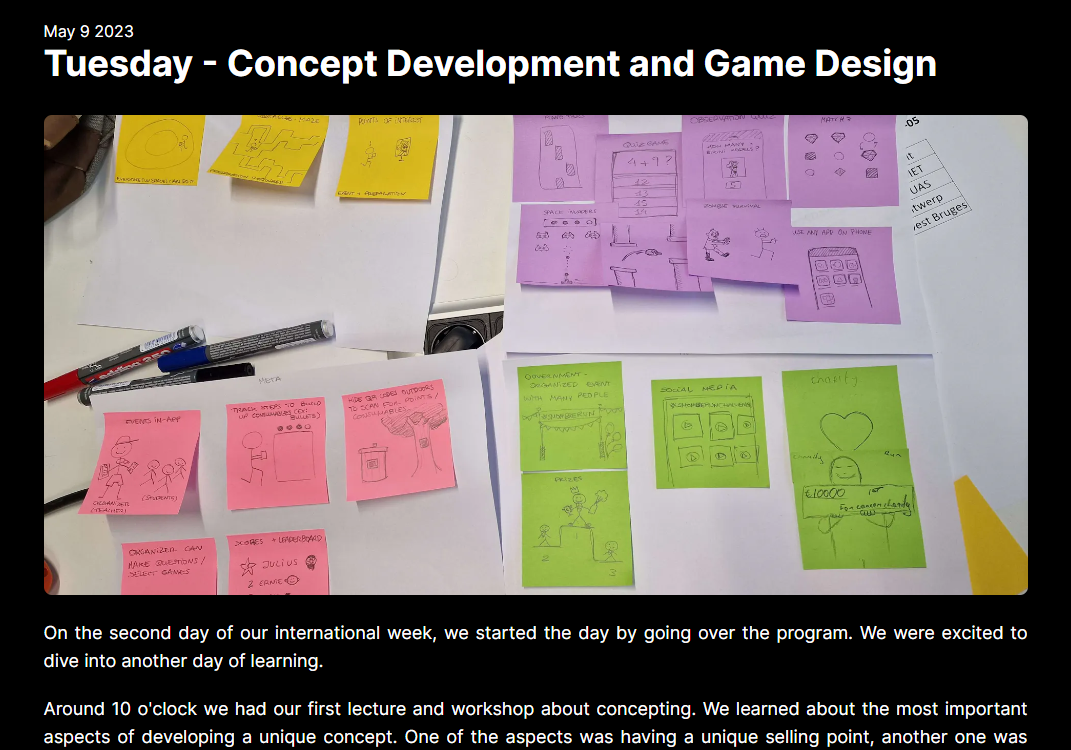
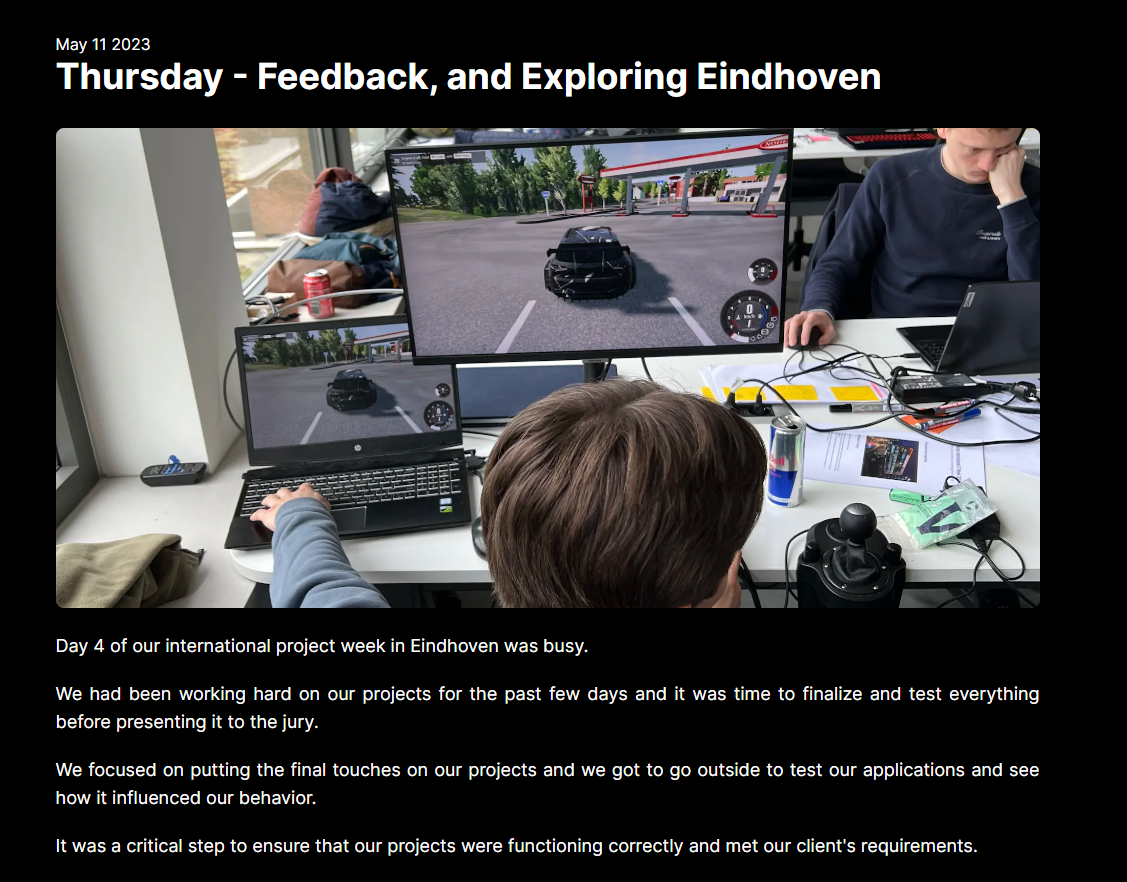
Here are some images showcasing the blog:



Feel free to explore the blog and follow along with my journey during the International Project Week at Eindhoven.